Die DotSimple Chrome-Erweiterung ermöglicht es dir, Texte und Bilder direkt an deinen DotSimple-Arbeitsbereich zu senden. Egal, ob du einen Social-Media-Beitrag entwirfst oder visuelle Inhalte sammelst, diese Erweiterung spart Zeit und hält deinen Workflow reibungslos.
Text senden: Markiere beliebigen Text auf einer Webseite, klicke mit der rechten Maustaste und sende ihn als Entwurf an deinen DotSimple-Arbeitsbereich.
Bilder senden: Bewege den Mauszeiger über ein Bild, klicke auf das erscheinende DotSimple-Icon oder verwende das Kontextmenü, um das Bild direkt an deine DotSimple-Konten zu senden.
Kontenauswahl: Wähle die Konten aus, an die deine Texte oder Bilder gesendet werden sollen.
Einfache Einrichtung: Verbinde dein DotSimple-Konto einmal, und du bist bereit.
Chrome-Erweiterung herunterladen
Lade die DotSimple Chrome-Erweiterung aus dem Chrome Web Store herunter und installiere sie.
Erweiterung öffnen
Nach der Installation findest du das Symbol der DotSimple-Erweiterung in der Browser-Symbolleiste (normalerweise rechts oben).
API Key einfügen - Access Token erstellen

Um die Erweiterung zu verbinden, benötigst du einen Access Token. Folge diesen Schritten, um einen Token zu erstellen:
Öffne DotSimple und klicke unten links auf deinen Namen oder das Initialensymbol.
Wähle im Menü die Einstellungen aus.
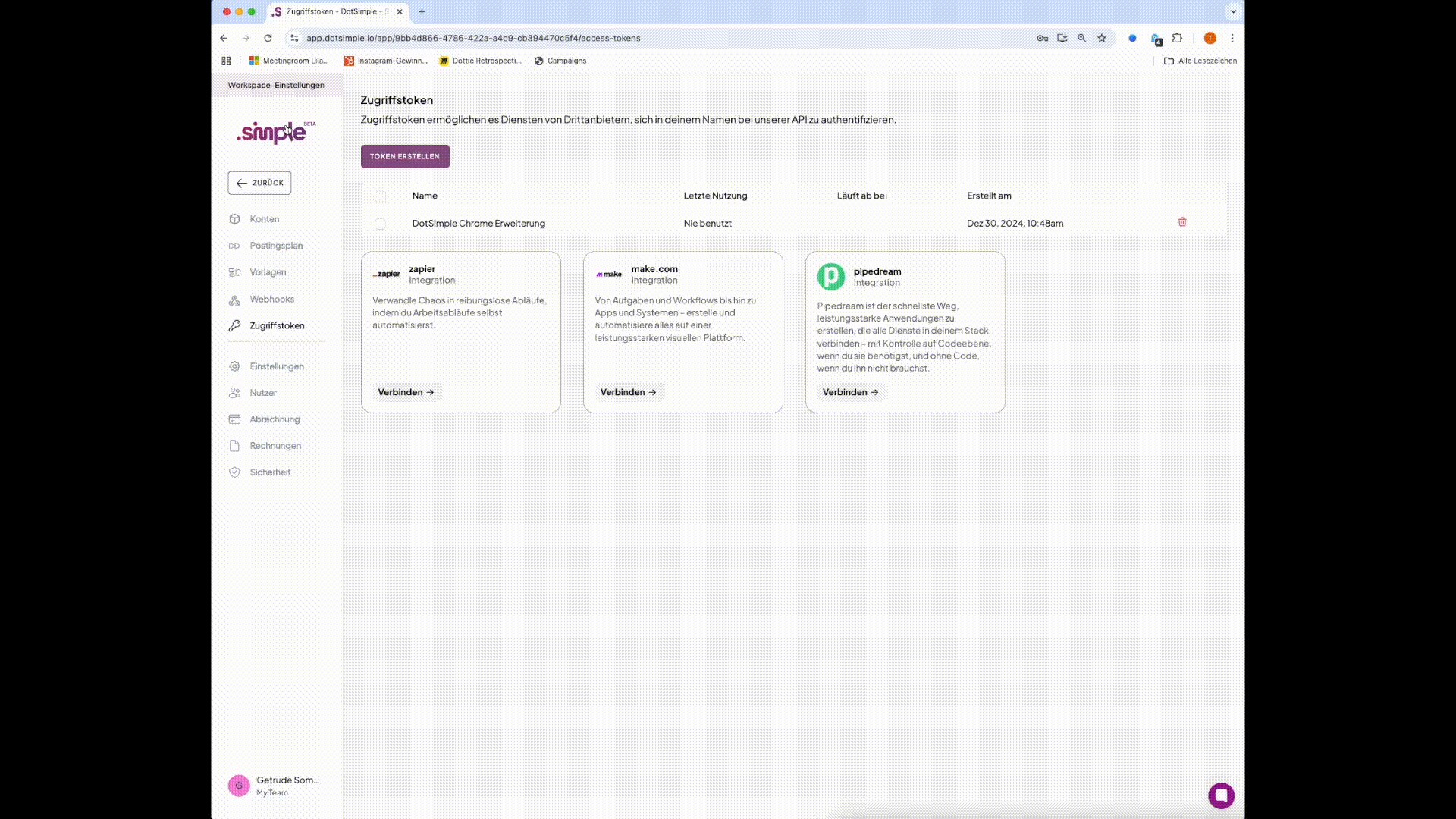
Klicke dort auf den Tab Zugriffstoken und dann auf den Button Token erstellen.
Gib einen Namen für den Token ein, z.B. „DotSimple Chrome Erweiterung“.
Wähle als Verfallsdatum “Läuft nie ab”.
Klicke auf Erstellen. Vor dem Erstellen des Tokens wirst du aufgefordert, dein Passwort einzugeben, um den Vorgang zu bestätigen.
Wichtig: Kopiere den generierten Token sofort und speichere ihn sicher (z.B. in einem Passwortmanager oder in einer sicheren Notiz). Der Token wird später nicht mehr sichtbar sein. Wir werden diesen Token in die DotSimple Chrome-Erweiterung einfügen, nachdem wir im nächsten Schritt die Workspace-ID kopiert haben.
Workspace UUID einfügen - Workspace-ID finden

Deine Workspace-ID ist ein eindeutiger Teil der URL deines DotSimple-Arbeitsbereichs. So findest du sie:
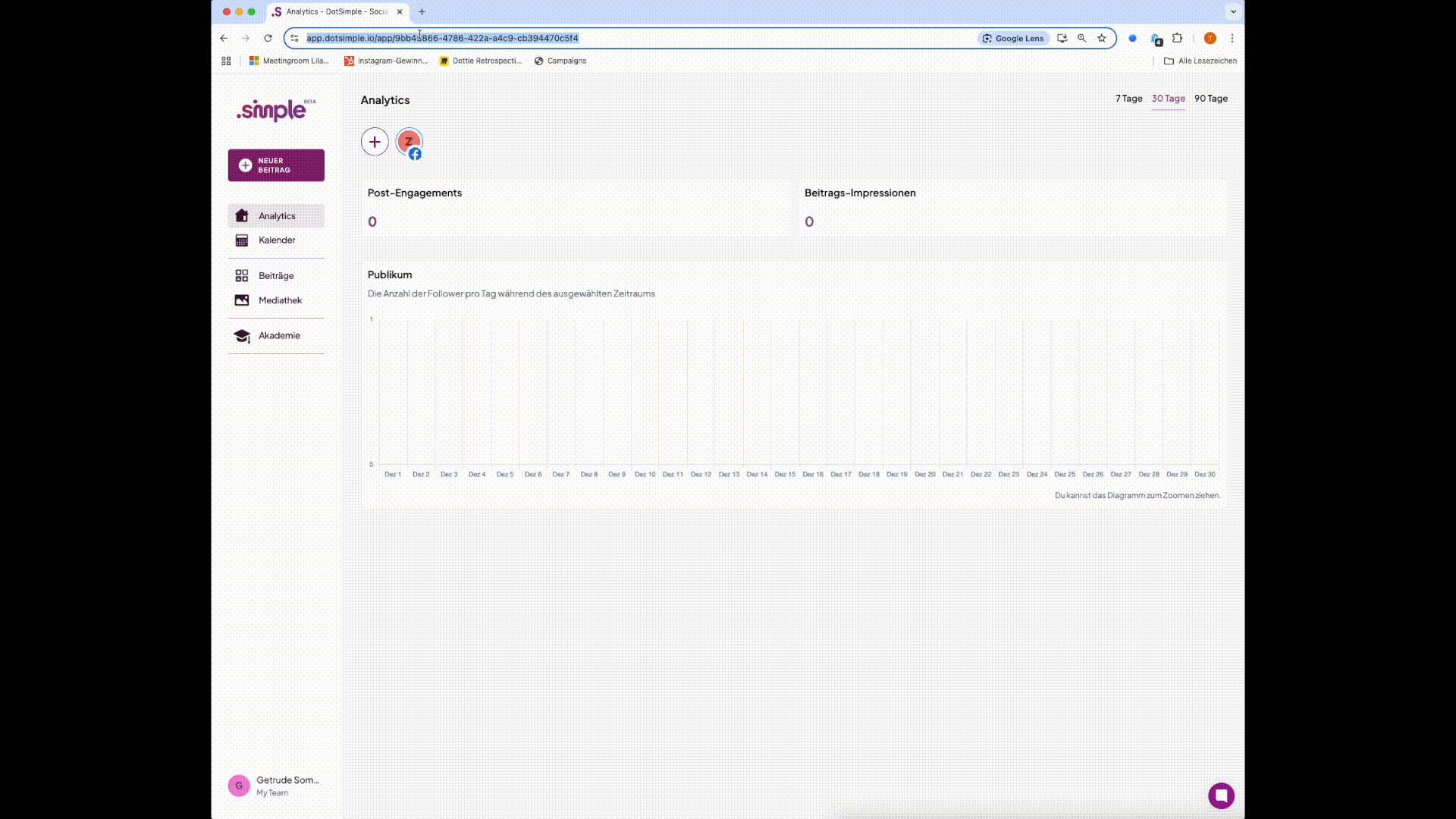
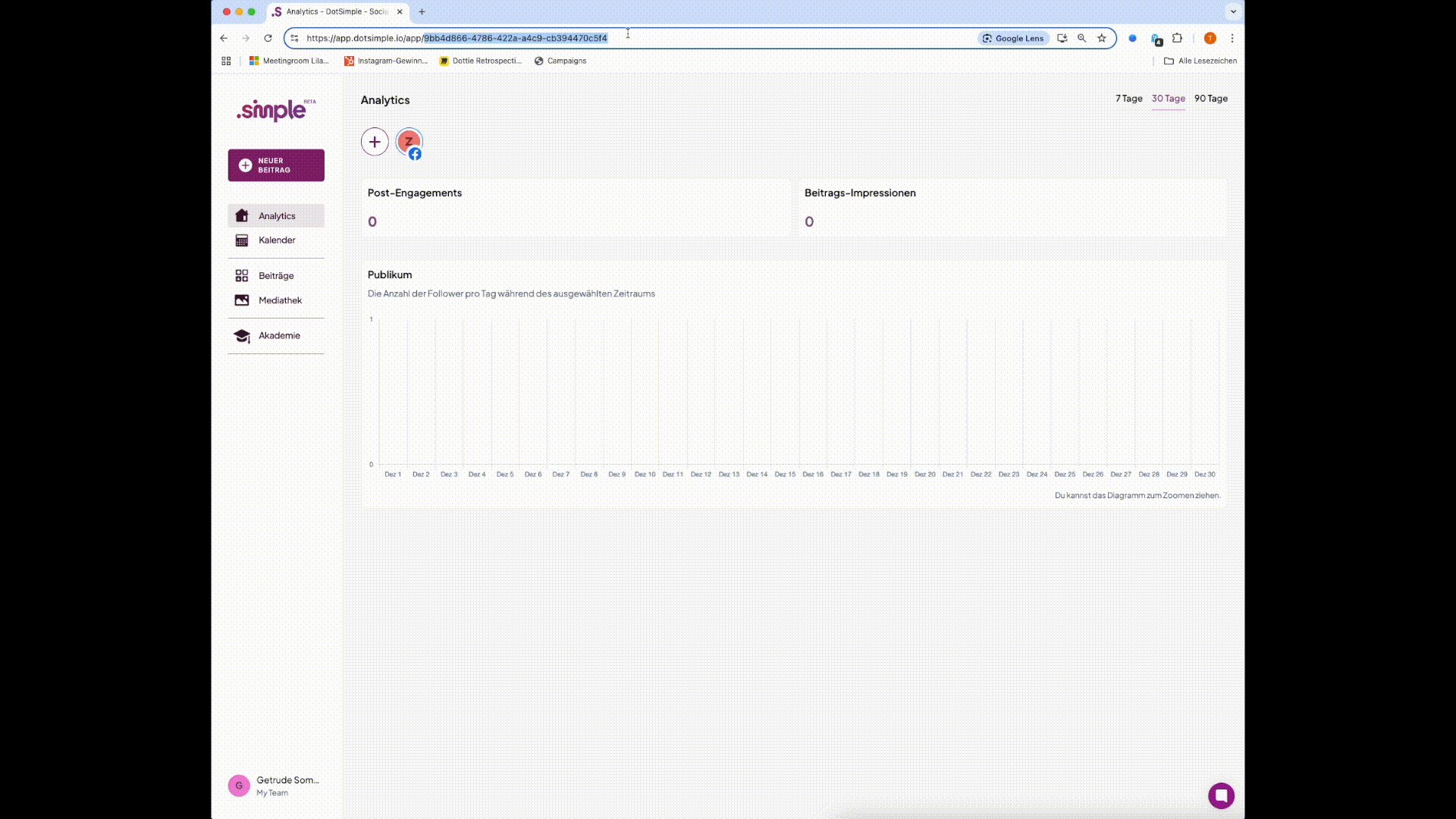
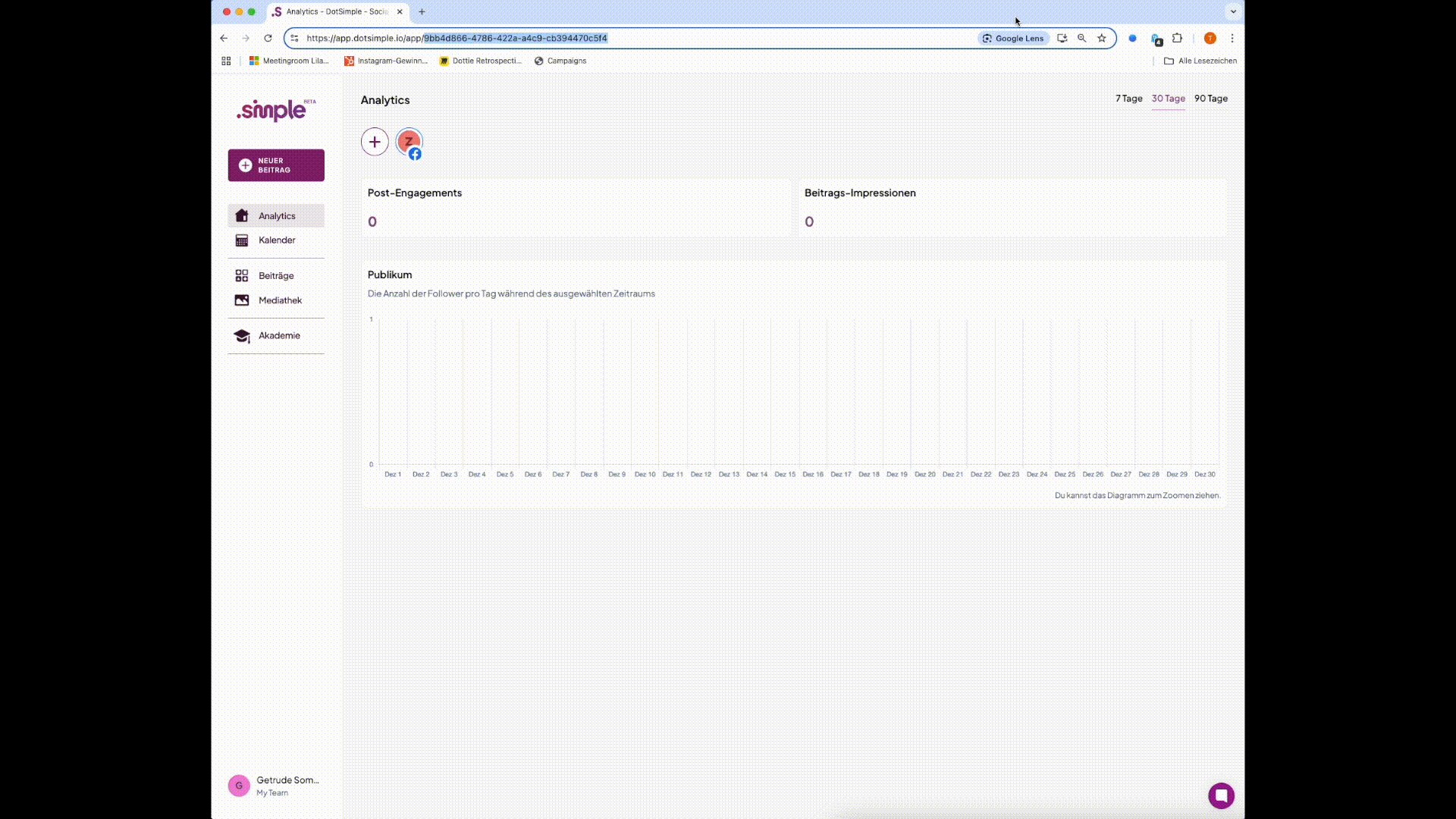
Klicke in DotSimple entweder auf das Analytics-Dashboard oder auf das DotSimple-Logo oben links.
Schau dir die URL in der Adresszeile deines Browsers an. Sie hat das Format:
https://app.dotsimple.io/app/<workspace-id>
Der Teil nach https://app.dotsimple.io/app/ (z.B. 12a6c1d3-7042-40d1-879f-f9f696ea6ab1) ist deine Workspace-ID.
Hinweis: Wenn du dich in einem anderen Bereich von DotSimple befindest, wie z. B. im Kalender, sieht die URL anders aus, z.B. https://app.dotsimple.io/app/<workspace-id>/calendar. Achte darauf, nur den Teil der URL bis zur Workspace-ID zu kopieren.
Beispiel:
https://app.dotsimple.io/app/12a6c1d3-7042-40d1-879f-f9f696ea6ab1/calendar
Deine Workspace-ID ist: 12a6c1d3-7042-40d1-879f-f9f696ea6ab1
Kopiere die Workspace-ID.
Erweiterung konfigurieren

Klicke auf das Symbol der Chrome-Erweiterung in der Browser-Symbolleiste (normalerweise rechts oben).
Gib zuerst die Workspace-ID in das Feld “Workspace UUID” ein, die du gerade in die Zwischenablage kopiert hast.
Füge anschließend den Access Token im Feld “API Key” ein, den du zuvor sicher gespeichert hast.
Klicke auf “Save and Validate”.
Die Erweiterung wird deine Verbindung bestätigen und ist einsatzbereit.

Markiere den Text, den du auf einer Webseite senden möchtest.
Klicke mit der rechten Maustaste auf den markierten Text.
Wähle „Markierten Text an DotSimple senden“ aus dem Menü.
Ein Popup erscheint, in dem du die Konten auswählen kannst, an die dieser Entwurf gesendet werden soll.
Bestätige deine Auswahl. Nach dem Senden erhältst du eine Erfolgsmeldung.

Klicke mit der rechten Maustaste auf ein beliebiges Bild auf einer Webseite.
Wähle „Dieses Bild an DotSimple senden“ aus dem Kontextmenü.
Eine Erfolgsmeldung erscheint, sobald das Bild gesendet wurde.
Falls du deinen Access Token oder deine Workspace-ID aktualisieren musst:
Klicke auf das Symbol der DotSimple-Erweiterung in deiner Browser-Symbolleiste.
Aktualisiere die Felder für den Access Token oder die Workspace-ID.
Klicke auf Speichern und Validieren, um die Verbindung erneut herzustellen.
Stelle sicher, dass dein Access Token und deine Workspace-ID korrekt sind.
Überprüfe, ob du eine aktive Internetverbindung hast.
Validiere deine Einstellungen erneut, indem du auf Speichern und Validieren klickst.
Lade die Seite neu, um sicherzustellen, dass die Erweiterung aktiv ist.
Stelle sicher, dass die Erweiterung die erforderlichen Berechtigungen hat.
Stelle sicher, dass der ausgewählte Arbeitsbereich und die Konten
Brauchst du Hilfe?
Wenn du Probleme oder Fragen hast, kannst du uns gerne kontaktieren.
Verwende die DotSimple Chrome Extension noch heute und vereinfache die Erstellung von Inhalten für Social Media! 